
筆ペンアート作家、夢ロゴアートインストラクターの虹帆です。
Googleのサービスを利用する機会が何かとありますが、検索(私はこれが一番多いです。)はもちろん、Gmailやマップ等々。
その一つにカレンダー機能があります。
ブログやホームページでイベントのお知らせ等にカレンダー形式で掲載するとわかりやすいので便利です。筆ペンアート京都でも日程のページに利用しています。
Google(にログイン後)カレンダーサービスへ移動し、掲載用のコードを取得、貼付けします。
手順は下記の通りです。
カレンダーの掲載手順
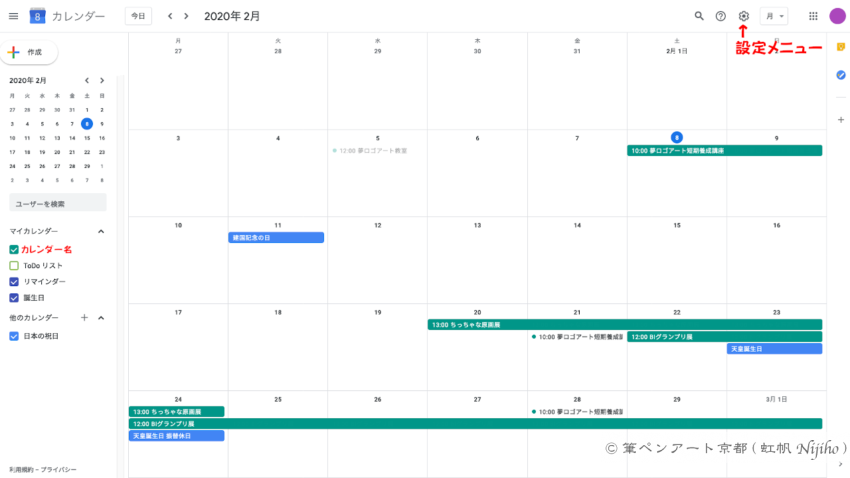
- 設定メニューを開く
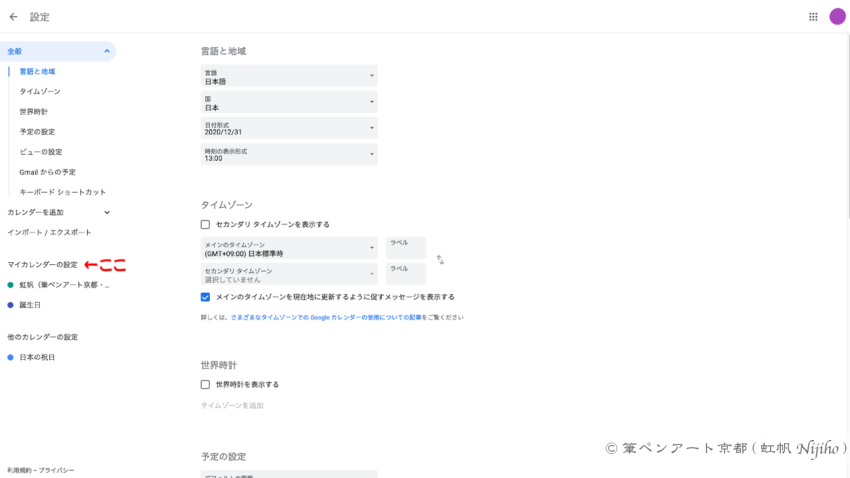
- マイカレンダーの設定
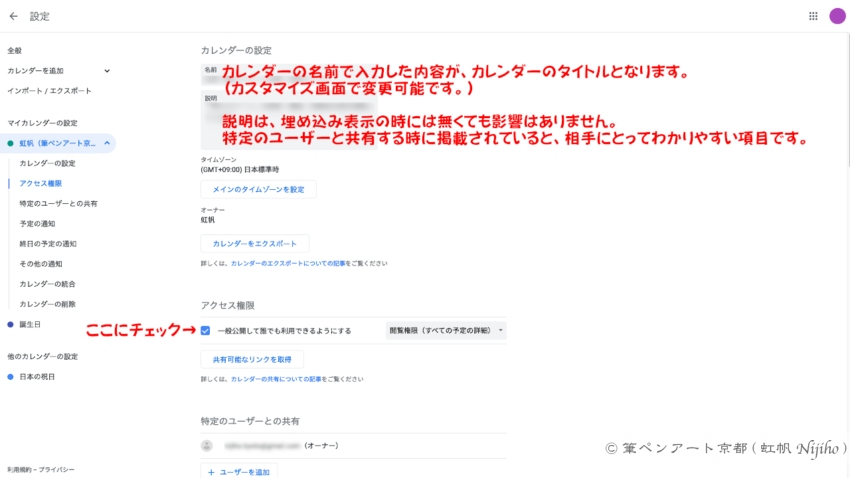
- (自分の)掲載したいカレンダーを選択する
- アクセス権限でカレンダーを一般公開して誰でも利用できるようにする
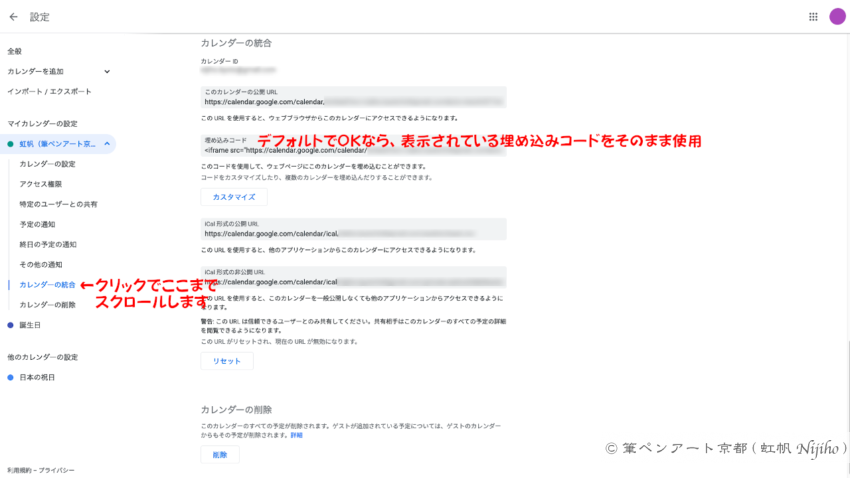
- カレンダーの統合設定で埋め込みコードの取得
- (デフォルトの)埋め込みコードを取得する、もしくは
- 必要に応じて、カスタマイズ画面で表示項目やサイズ等を調整後、生成されたコードを取得する
- 記事にコードを貼付けて完成!
設定メニューを開く
右上の設定メニュー(歯車アイコン)をクリックして開く

マイカレンダーの設定
設定メニューを開いたら全般設定の画面になっているので、左下方の「マイカレンダーの設定」にある(自分の)掲載したいカレンダーを選択する(ここには、後述のカレンダーの設定でつけた名前のカレンダーが表示されている)

アクセス権限でカレンダーを一般公開して誰でも利用できるようにする
この設定を忘れがちなのですが、マイカレンダーの設定で選んだ(自分の)掲載したいカレンダーの日程を誰でも閲覧できるように、アクセス権限で一般公開の設定のチェックボックスを有効にする

カレンダーの統合設定で埋め込みコードの取得
デフォルトでOKなら、カレンダーの統合設定で表示されている埋め込みコードを取得する

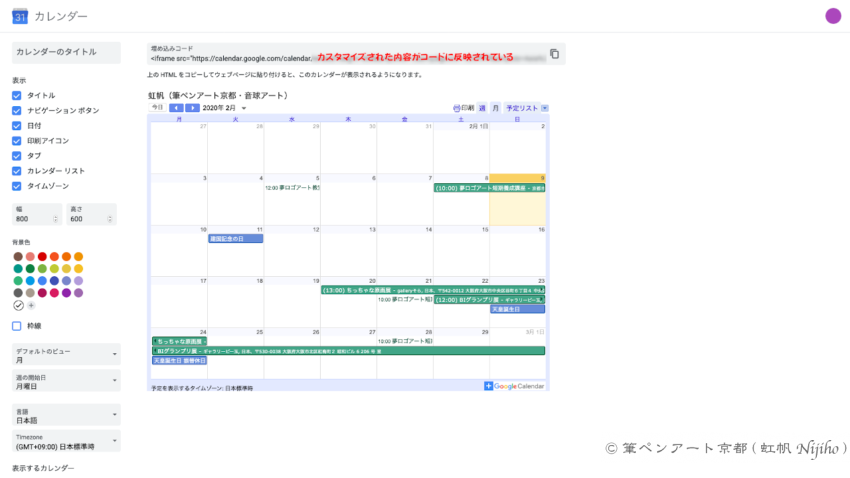
必要に応じて、カスタマイズ画面で表示項目やサイズ等を調整後、生成されたコードを取得する
(調整内容はコードに自動で反映されている)

記事にコードを貼付けて完成!
投稿画面をテキストモード(HTMLモード)に変更の上、コードを貼付けします。
以上の作業で掲載したGoogleカレンダーの表示は下記の通りです。
予定がそんなに詰まっている訳ではないのですが(苦笑)、1ヶ月の表示がぱっと見て分かりやすいので便利ですね。入力も複製が以前より楽になり、使いやすくなりました。
関係ないですが・・・
Googleマップにもよくお世話になるのですが、そこそこ土地勘がある所以外は、マップを利用しても初めての所に迷わず辿り着けるのが、わりと少ないと思う・・・。私が地図を読むのが苦手というだけなのですが。
画像 200 Degrees(Pixabay)




コメント